Konzept | Design | UX Design | Content
lunchbuddy entstand im Zuge des Projektstudiums an der Hochschule Furtwangen.
Da ich leider keine meiner Arbeiten aus dem Berufsalltag in mein Portfolio aufnehmen kann, erweitere ich mein Portfolio durch eine Überarbeitung alter Arbeiten.
Die Herausforderung dabei ist es einen freien Kopf zu behalten und nicht in das alte Konzept zu verfallen. Da es sich bei Lunchbuddy um kein Themedesign handelt bietet sich für Designer viel Flexibilität in der Gestaltung.
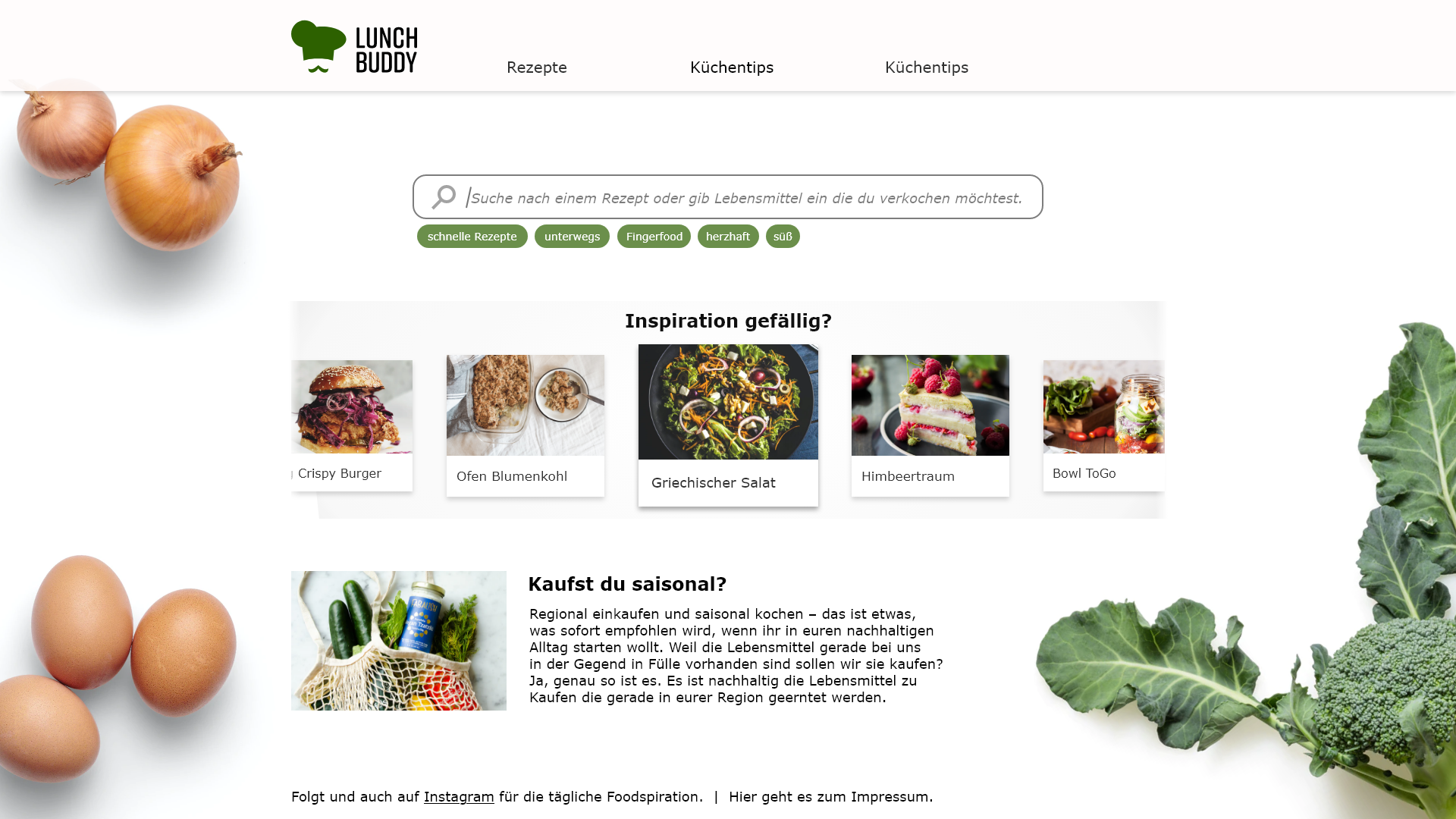
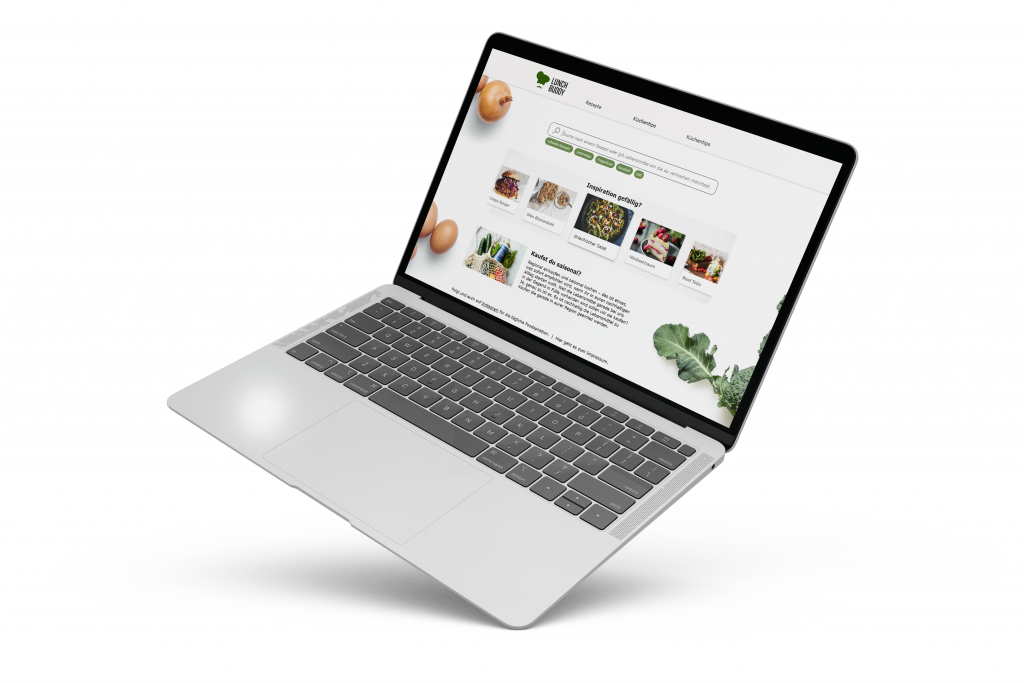
Neben der neu Gestaltung des Logos, wurde eine leicht zu bedienende Webseite erstellt werden. Besonders viel Wert legte ich bei der Neugestaltung auf möglichst kurz gefasste Inhalte die auf den ersten Blick erfasst werden können. Die Webseite richtet sich sowohl an ein Jüngeres als auch ein Älteres Publikum.
Bei der Überarbeitung des Logos wählte ein natürlicheres Grün aus um einen gesünderen Gesamteindruck zu erzielen. Außerdem wählte ich einen neuen Schriftschnitt aus welcher mehr aus quadratisch gewichteten Buchstaben mit sehr starken Rundungen besteht sondern höher ist und dadurch erhabener wirkt. Somit gewann das Logo mehr Abstand zu der vorherigen sehr digitalen Anmutung.


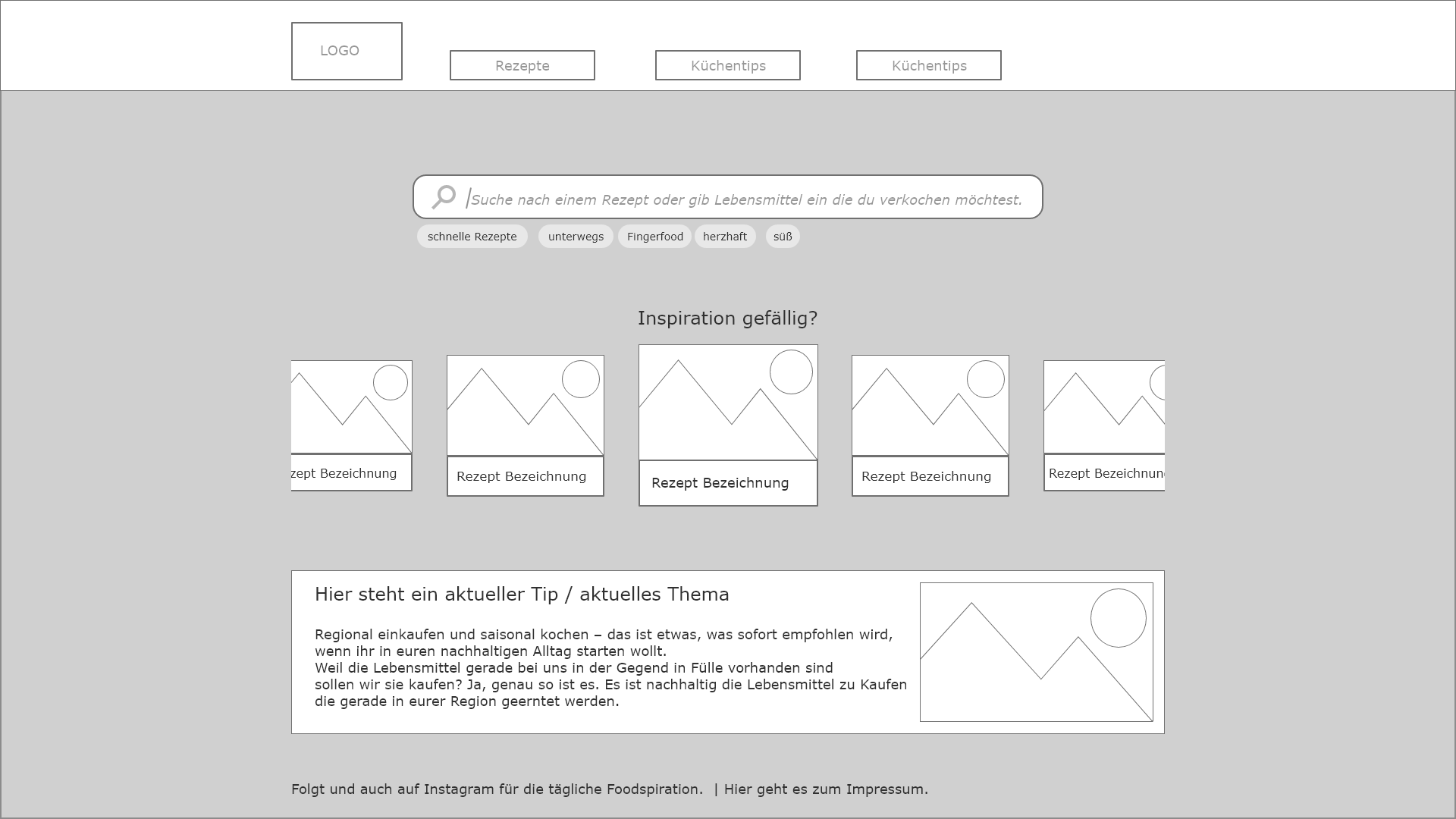
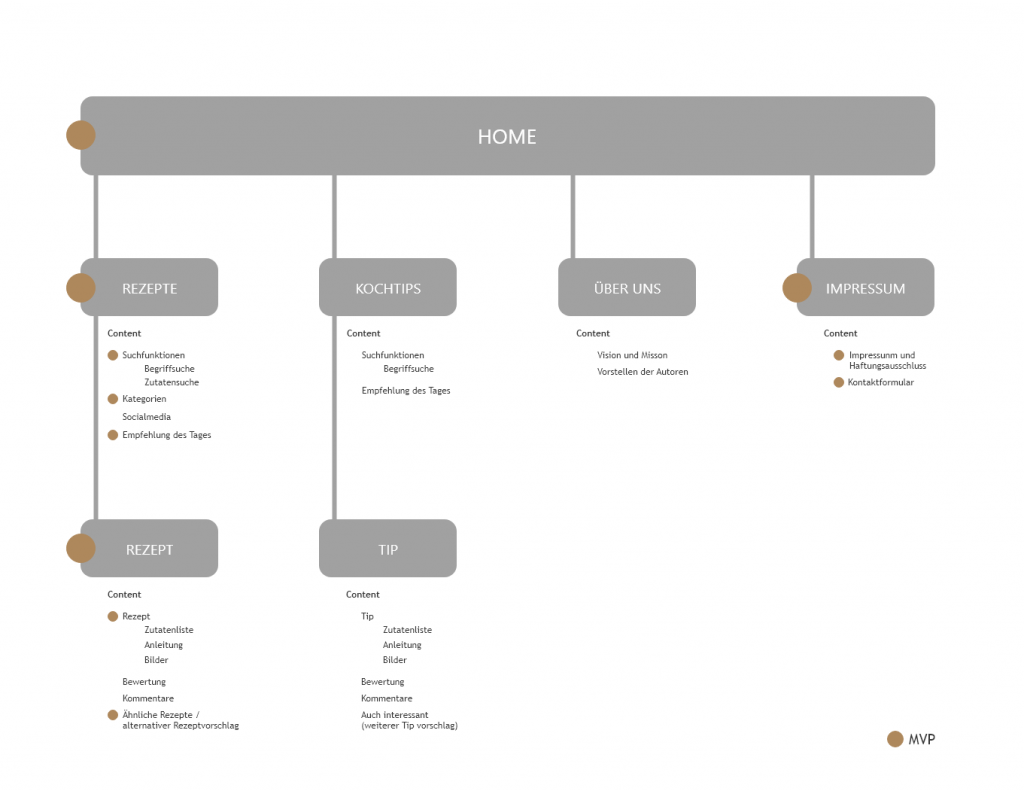
Für die Überarbeitung der Website erstellte ich zunächst eine Sitemap und gliederte dort die gewünschten Funktionen und Features unter. Dadurch wurde schnell klar, dass kein Onepage Design in Frage kommen kann. Um in der Kürze der Zeit zu einem ersten realistischen Ergebnis zu kommen machte ich mir die MoSCoW-Priorisierng zum Werkzeug und legte ein minimal viable Produkt fest anhand dessen ich erste Wireframes entwickelte.

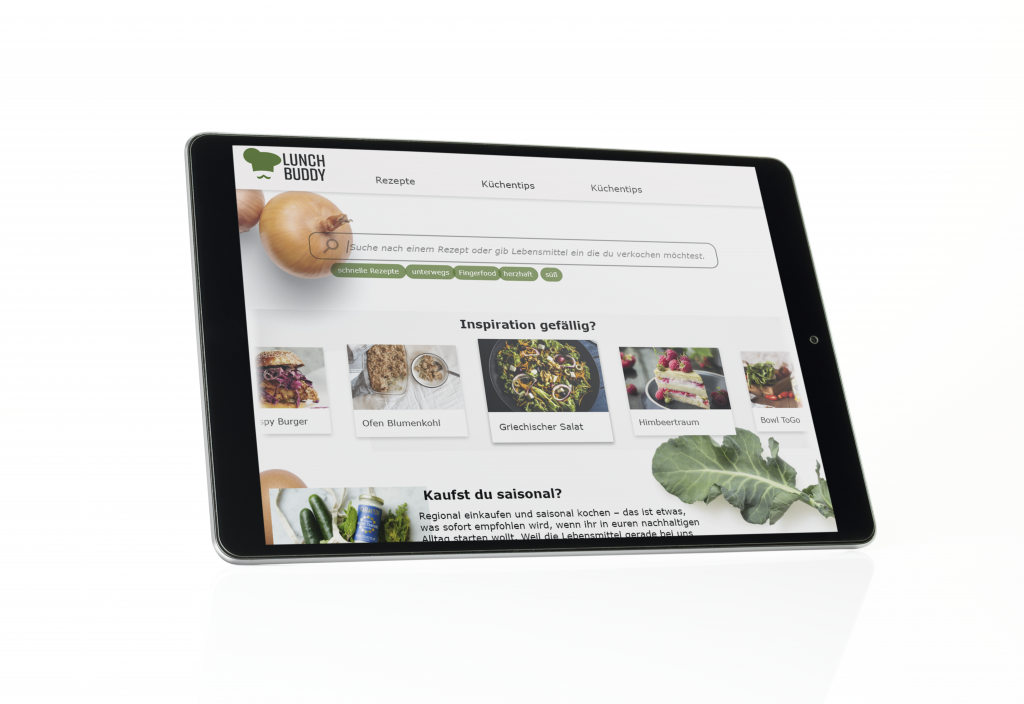
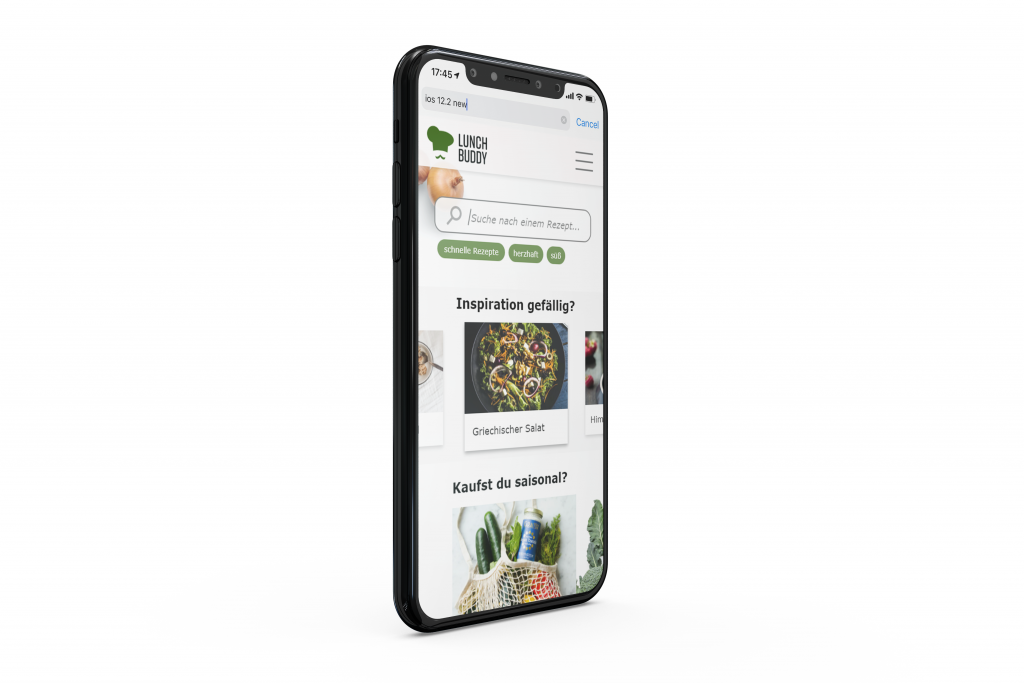
Zur Erstellung der Website habe ich mir ein einfaches Layout Grid angelegt und darauf geachtet, dass ich gängige Endgeräte und ihre Eigenschaften berücksichtige um ein Responsives Design zu erhalten.